Обзор открытой IDE Adobe Brackets
 Немного информации о том, что из себя представляет IDE Brackets. Среда разрабатывается на web-платформе (HTML, CSS и JavaScript) для web-программистов с использованием Chromium Embedded Framework (CEF) компанией Adobe. В основе Brackets лежат такие проекты, как CodeMirror, jQuery, require.js, Bootstrap, Node.js. Исходные кодыраспространяются под open source лицензией MIT. Основная цель проекта — упрощение процесса web-разработки. Работа над IDE идёт по методологии scrum (спринтами по 2.5 недели). Среда вполне стабильна — сами разработчики IDE Brackets стали использовать её в своей повседневной работе уже достаточно давно. Скачать среду можно отсюда.
Немного информации о том, что из себя представляет IDE Brackets. Среда разрабатывается на web-платформе (HTML, CSS и JavaScript) для web-программистов с использованием Chromium Embedded Framework (CEF) компанией Adobe. В основе Brackets лежат такие проекты, как CodeMirror, jQuery, require.js, Bootstrap, Node.js. Исходные кодыраспространяются под open source лицензией MIT. Основная цель проекта — упрощение процесса web-разработки. Работа над IDE идёт по методологии scrum (спринтами по 2.5 недели). Среда вполне стабильна — сами разработчики IDE Brackets стали использовать её в своей повседневной работе уже достаточно давно. Скачать среду можно отсюда.
Основные моменты: среда стала доступна для Linux, появилась поддержка Node.js, реализовано интеллектуальное автодополнение кода для HTML, CSS, JavaScript, сообщество создало более сотни полезных плагинов, плюс в разработке находится продвинутая система для упрощения создания макетов с отзывчивым дизайном, которая уже успела произвести WOW-эффект на тех, кто её видел.
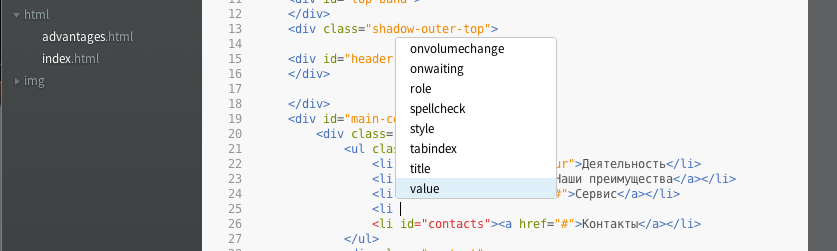
HTML
:
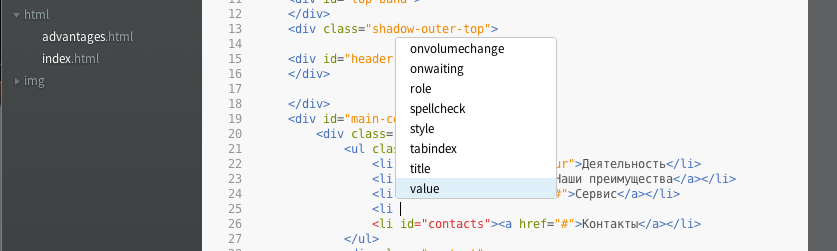
Интеллектуальное автодополнение кода
Благодаря новому API автодополнение работает везде: HTML, CSS, JavaScript (в том числе и для jQuery).
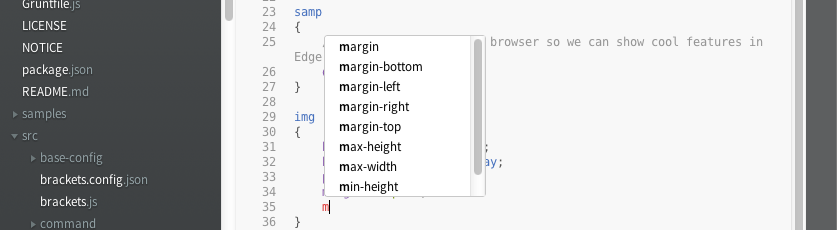
CSS:
Автодополнение CSS-свойств

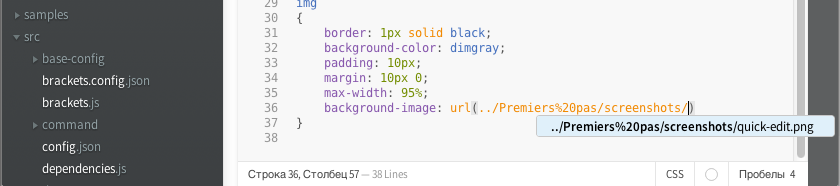
Автодополнение url-параметров

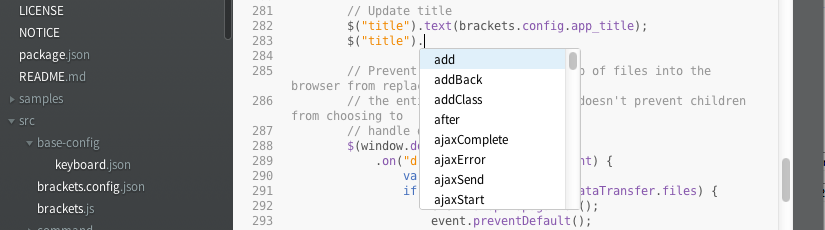
JavaScript (jQuery):

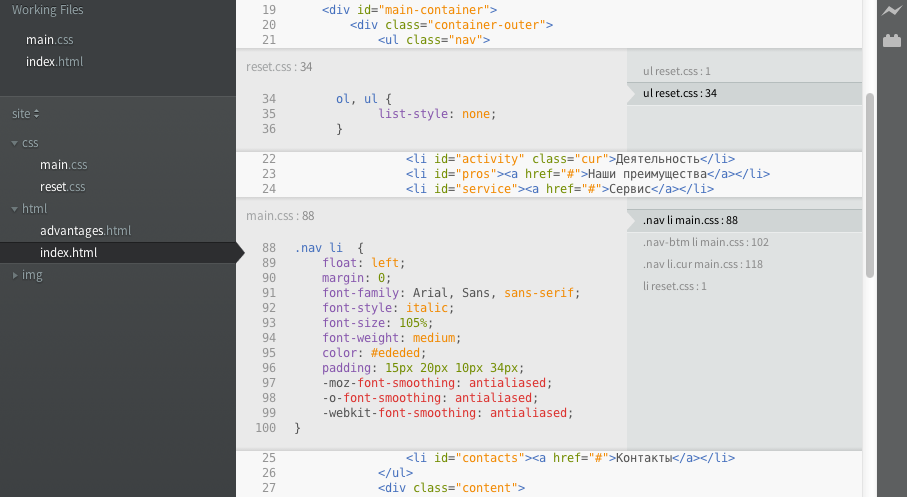
Inline-редактирование кода
Одна из основных идей IDE — сокращение числа перемещений между файлами в рамках одного проекта — воплощается в жизнь с помощью, так называемого, Inline-редактирования, которое позволяет работать с контекстно-зависимыми частями других файлов, не покидая своё текущее местоположение в проекте. Вызывается горячей клавишей (Ctrl+E для PC / Cmd+E для Mac OS). Разработчики также добавляют новые фишки, использующие эту идею, например, «Inline Color Editor», «Inline Bezier Tool».
Inline-редактирование CSS кода

Inline-редактирование можно вызывать для нескольких элементов одновременно. Если к элементу применяется несколько стилей, между ними можно перемещаться выбрав соответствующий элемент из списка слева, или с помощью горячих клавиш Alt+↑, Alt+↓.
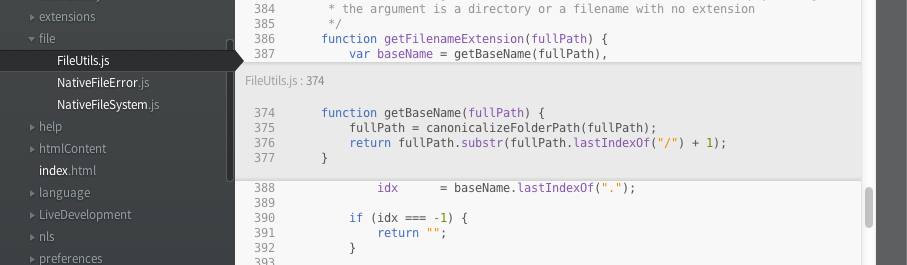
Быстрый доступ к объявлению функции JavaScript:

На данный момент работает с ощутимыми задержками, иногда не может найти объявление функции/метода.
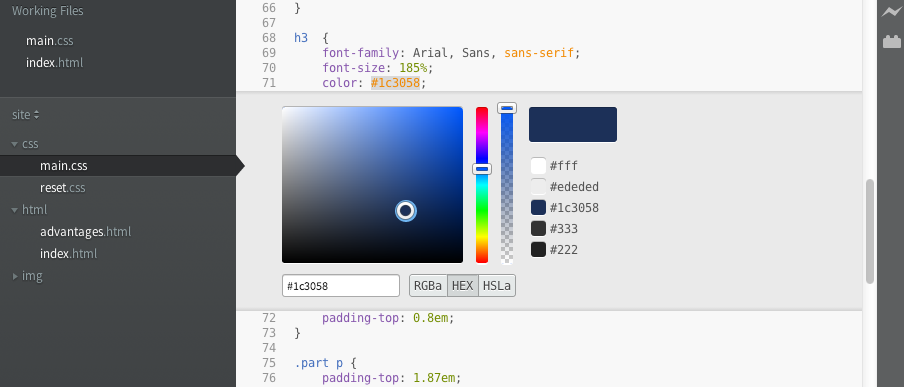
Inline Color Editor:

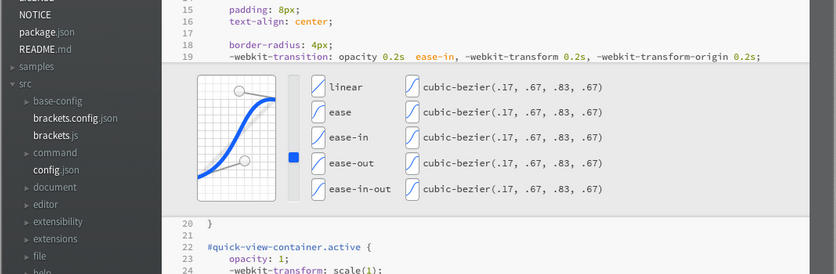
Inline Bezier Tool:

Инструмент визуализации кривых Безье, используемых в качестве временной функции в CSS transitions. Находится в стадии активной разработки.
Итоги
Да, по возможностям и количеству плагинов, IDE Brackets на данный момент всё ещё уступает другим зрелым средам и редакторам, но тем не менее она уже сейчас может стать для web-разработчика полноценным инструментом, предоставив некоторые уникальные возможности. Недостатки, конечно, есть, например, отсутствует понятный механизм настройки IDE, не самая быстрая скорость загрузки приложения и работы определённых функций (особенно inline-редактирования JavaScript). В любом случае сам факт того, что абсолютно любой разработчик, знакомый с web-программированием, может подключиться к разработке Brackets и воплотить в жизнь свои потрясающие идеи, делает эту среду особенной.


Комментариев нет:
Отправить комментарий